Wesleyan University’s topic-driven redesign
Wesleyan’s 2009 redesign targeted prospective students, adopted topic-based navigation, and surfaced timely content via RSS. I developed semantic HTML patterns for the new templates, improving accessibility and SEO.
As joint leader of a cross-functional web team I worked on user research, the UI/UX design process, a CMS migration from FrontPage to Cascade, content integrations (events calendar, feed aggregation), marketing strategy, and end-user support for a major update to Wesleyan University’s marketing site.
Table of contents
On this page:
Reorganizing the site around topics
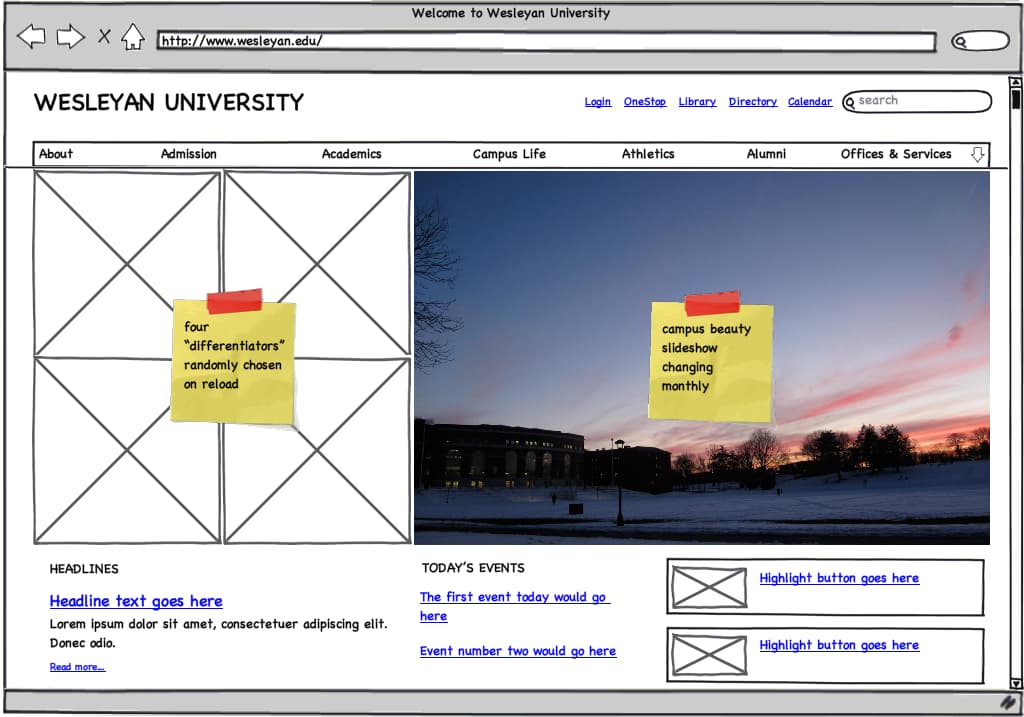
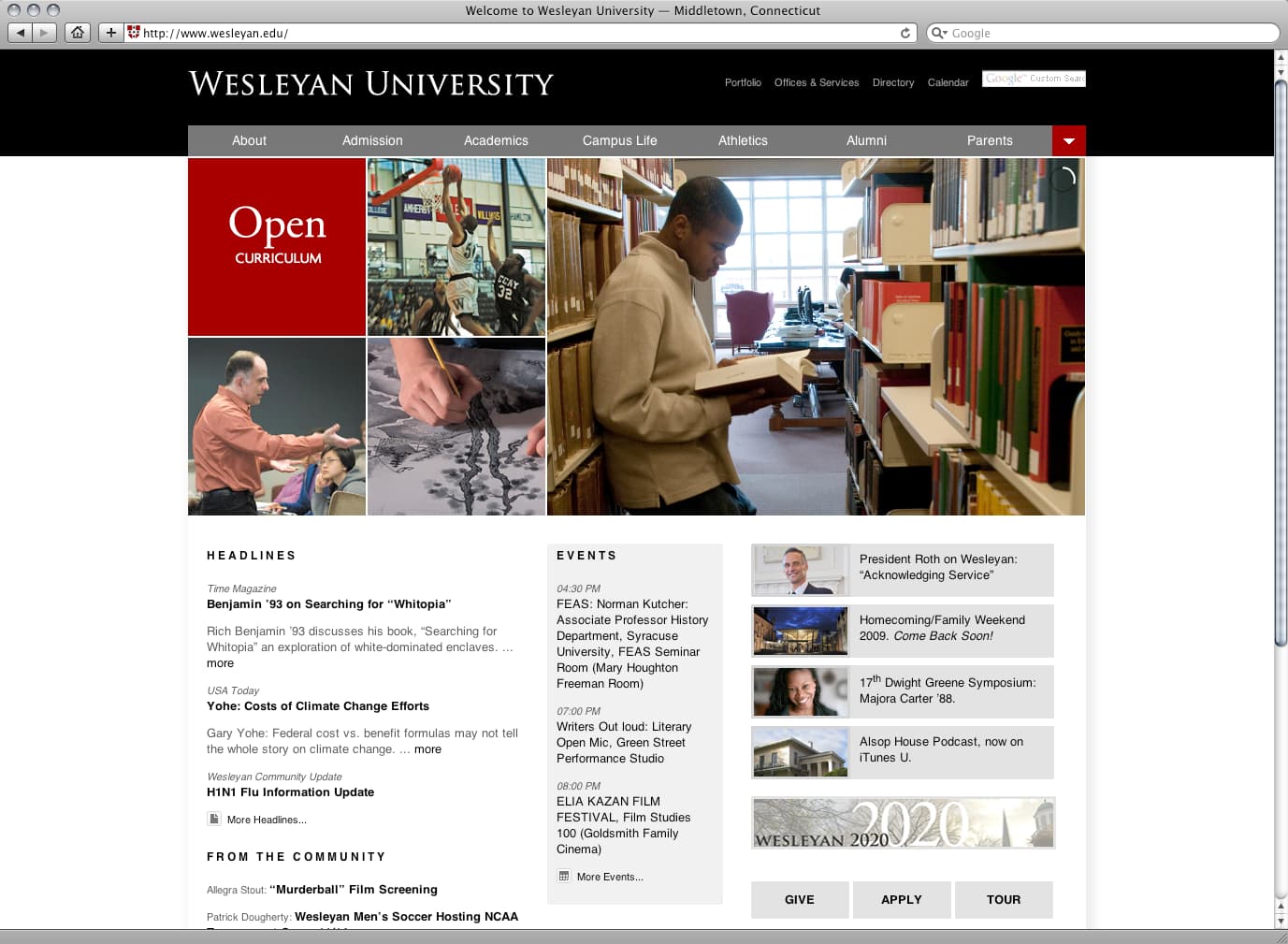
Simplified navigation and an emphasis on the prospective student journey were high priorities in the new design, based on business priorities as well as user feedback. My team reorganized content across the site to focus more on topic than on audience.

Posts as supporting content
The previous site used a custom RSS feature to add notifications to audience-based landing pages. In this version we expanded the number of dynamic regions, added new blog and event data sources, and developed a communications calendar for programming content channels based on recruitment cycles and major events.

Web standards, accessibility, and SEO
This redesign of Wesleyan.edu adopted a standards-based approach. I developed the front-end templates using semantic HTML and CSS, improving the site’s accessibility and SEO characteristics over the previous version. Structural page markup with logical content source ordering provided a more usable document tree for screen readers and web crawlers to parse. The site was navigable using a text-based browser, and was tested in Lynx.